What is Schema Markup & How to use it to boost your SEO?
SEO techniques are constantly evolving. Webmasters apply various techniques to keep their website ranking on top of the search engine results. One among them, that has become immensely popular is the schema markup.
In this blog, we will understand the definition of schema markup, why it is important for the SEO of your website, types of schema markup and the ways to use it on your website.
What is Schema Markup?
Did you know search engines do a lot of hard work to produce the right content to its users? To ease off this hard work, schema markup was created.
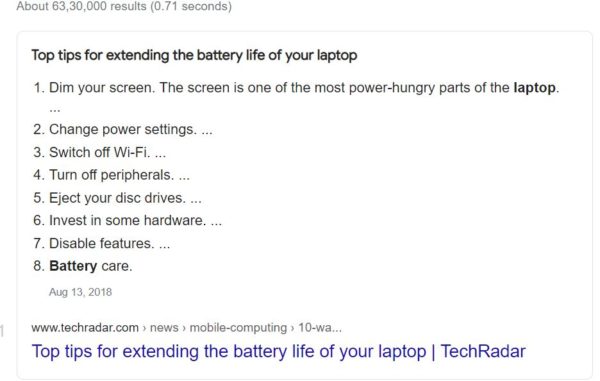
Schema markup is a semantic code that is incorporated on your website. The main purpose of this code is to help search engines understand your website and its content better. Just like the below image, it allows you to add a better and detailed description which pops up in search results.

Schema markup tells the search engine to bring forth relevant search results to the users.
Schema.org is the website with a collection of schemas. It is formed as a collaboration between Google, Bing and Yahoo! for the webmasters.

The importance of schema markup for SEO
Schema.org markup has contributed to a 30% increase in CTR
The effect of schema markup on your SEO doesn’t have any direct evidence. But schema markups can enhance the visibility of your website. Better visibility means better click-through-rate (CTR). Higher the CTR, higher will be your rankings. When more people click on your website, google gets the signal that more people are willing to read your content.
Most common types of schema markups supported by Google
- Organization schema markup
This schema markup is used for organizations. It gives users a brief about the company without having to click on the website.
- Breadcrumbs markup
This type of schema markup is used for the websites to represent the structure of their site.
- Person market schema markup
With person market schema markup, search engines give elaborate information about an individual when users search about them.
- Review/rating schema markup
This is helpful for users for right buying information. Users will get all the buying information without having them go into the site.
- Local business schema markup
This type of markup is for doing local SEO with data such as organization, logo, address, phone etc.
- Product and offer schema markup
This is one of the most popular schema markups that can be used to add the product name, price, reviews etc.
- Recipe schema markup
Recipe lovers can evaluate the best sites by reading the rich snippets which are created using recipe schema markup.
- Article schema markup
This schema markup is used for blogs and news posts. With article schema markup, the article will appear as a carousel on top of the search engine.
- Video schema markup
If you wish your videos to appear along with YouTube, then use video schema markup.
- Event schema markup
Through even schema markup you can provide additional information such as date, location and price.
- How to schema markup
All those drop-down FAQs you see on search engines are contributed with this schema markup.
How to use schema markup on your website?
You do not have to learn any coding to be able to add schema markups to your website or blogs. This is very easy to implement using Google’s structured data markup helper. Below given are the steps along with the screenshots for your reference:
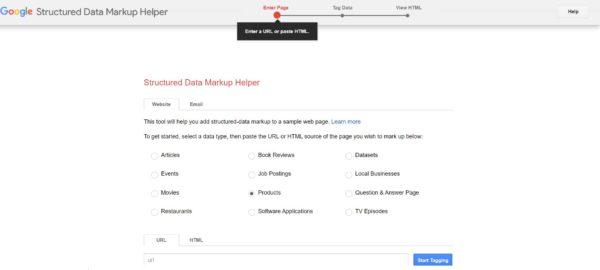
- Go to Structure Data Markup Helper

- Select the type and enter the URL
- Click on “start tagging”
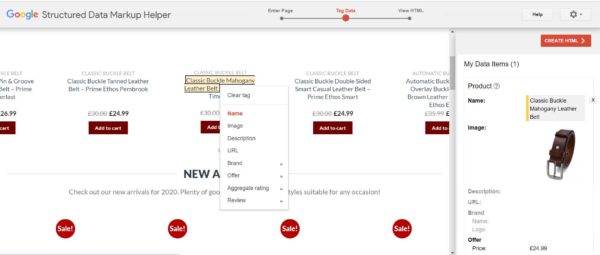
- Highlight the text and tag them to be marked up.

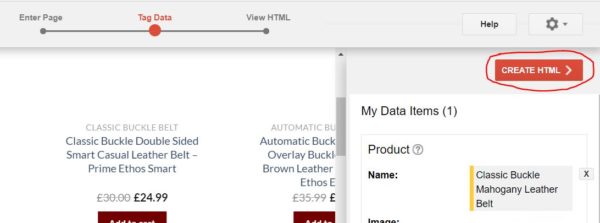
- After tagging, the next step is to create the HTML

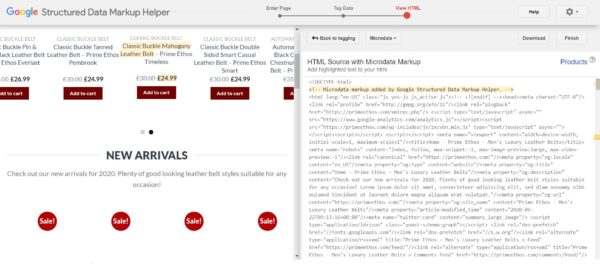
- You will see the HTML of your page with microdata highlighted.

- Next, you can copy the highlighted snippets in your website code.
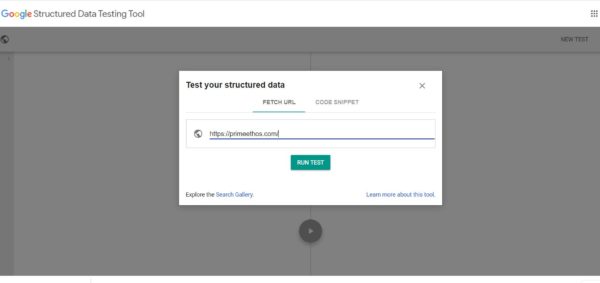
- Click “ Finish”. You will see further steps. Tap on Structured Data Testing Tool to run a test and see how your website will look after adding the schema markup.

To Summarize
Now you see, Schema markups can be done easily and don’t need you to learn any coding. This small step of adding schema to your website will help your users understand your product or article better thus helping your stand out.